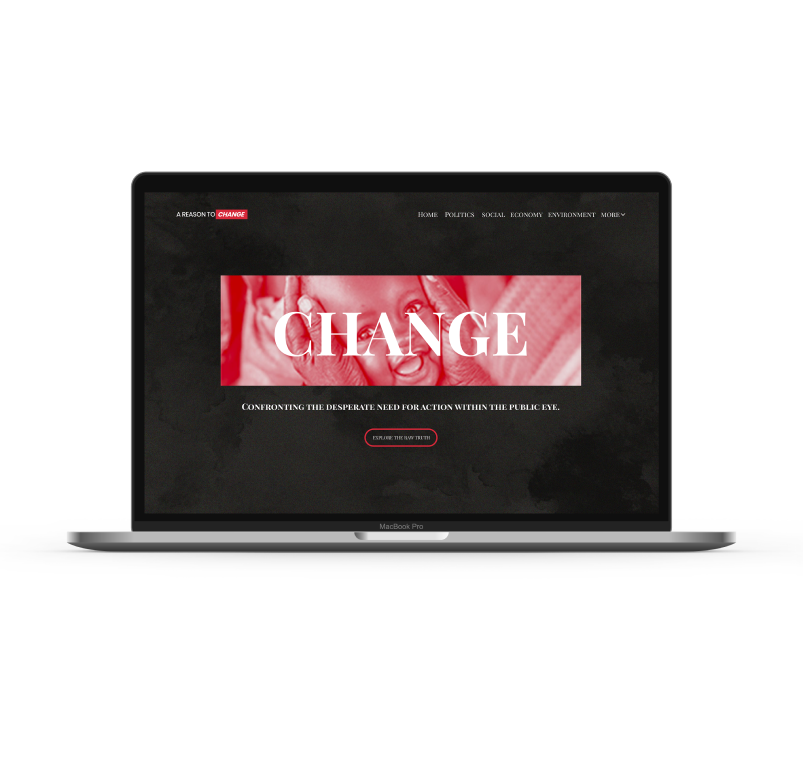
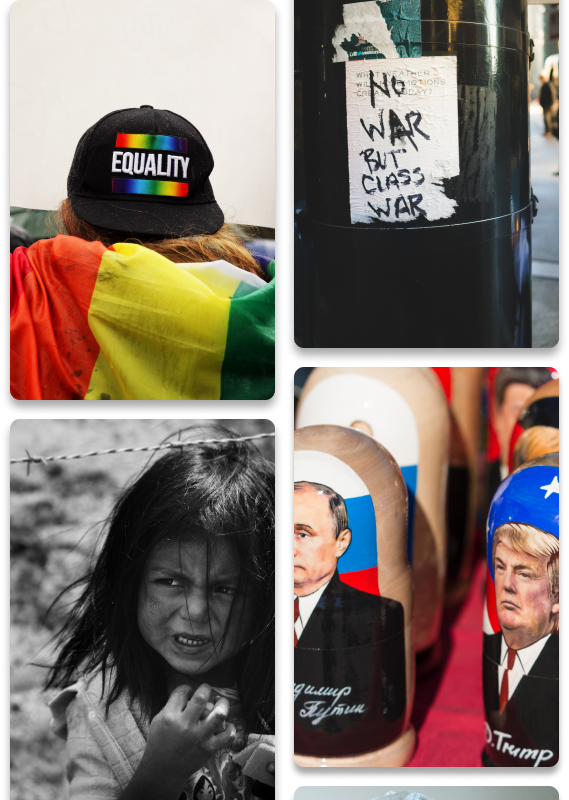
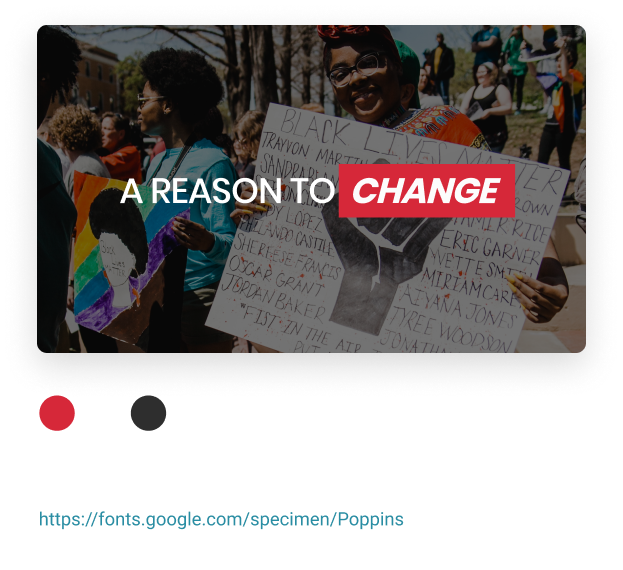
A Reason To Change
A web design case study of a non profit news platform
Role- UI Designer & Front End Developer (Remote)
Team- Solo
Timeline- 3 weeks (currently on hold)
Client- A Reason To Change
Deliverables- Branding, web design & development
Tools-